You’re getting traffic to your website – but your visitors aren’t getting in touch. You’ve got the interest, but nobody’s turning into customers.
Luckily, there is a way to figure out what’s going on.
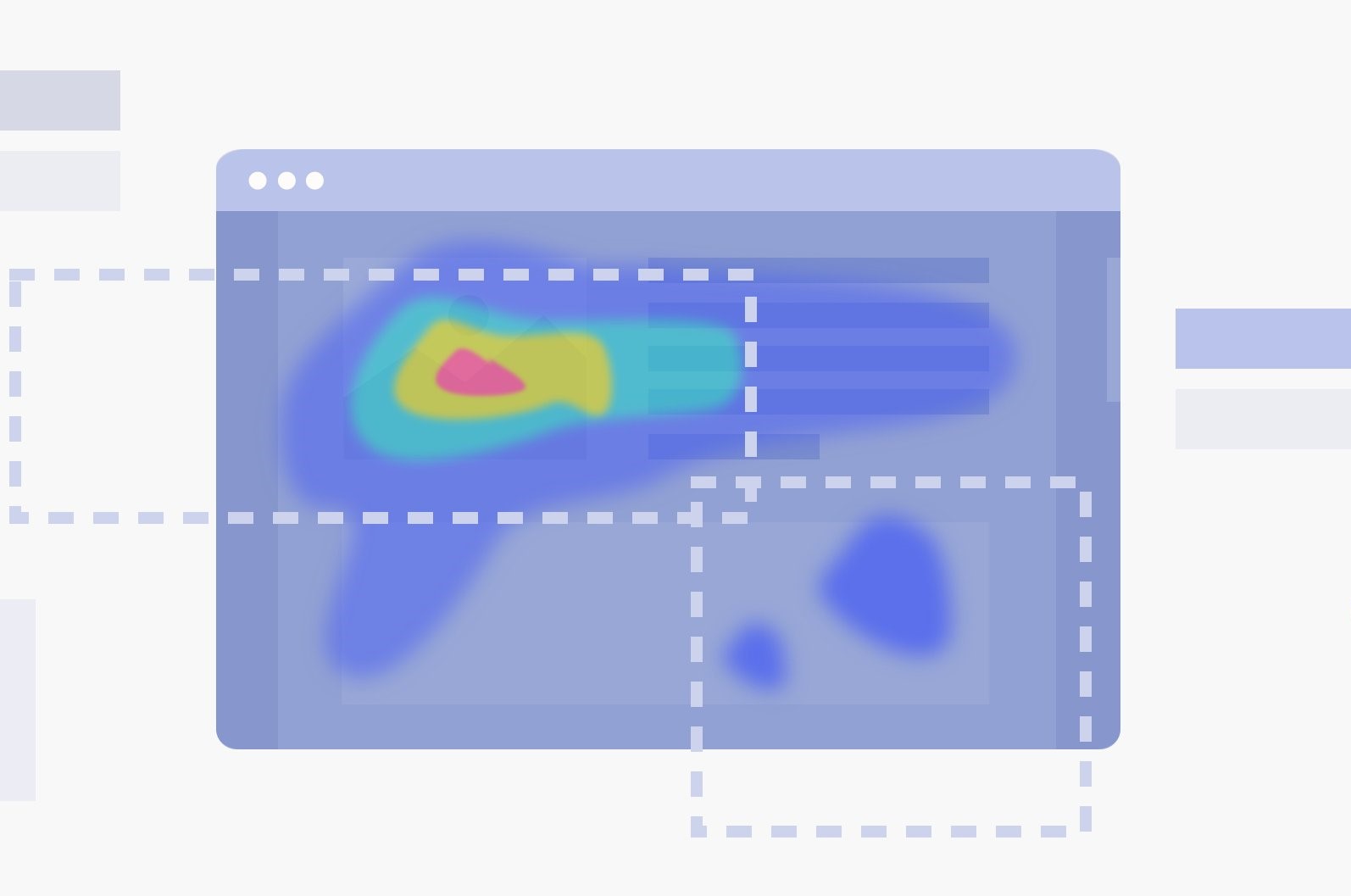
Heatmaps.
You can use heatmaps as a way to understand what your users are doing when they land on your site. Figure out where they’re clicking on, how far they scroll down your page, what parts of your site they pay most attention to – and what parts they ignore.
So, if your website isn’t converting at a high enough rate and you’re not getting the leads you need then heatmaps are a good place to start if you want to figure out what’s working and what’s not.
What is a heatmap?
Heatmaps allow you to visualise the most popular and unpopular parts of your webpages using a colour scale from red to blue.
- Red: hot/popular
- Blue: cold/unpopular
Using this form of visualisation you can aggregate the behaviour of your users and understand what areas of your site need the most work at a glance.
Using this method of data analysis you can identify your user’s behaviour including what they click on, scroll through, interact with and ignore.
Heatmaps will vary in colour intensity depending on what areas grab more attention from your users.
Types of heatmaps
When we talk about heatmaps we’re really talking about several heat mapping tools that can be used to diagnose the issues with your website.
There are essentially four types of heatmaps:
- Click tracking heatmaps
- Scroll maps
- Mouse tracking heatmaps
- Eye tracking heatmaps
Getting to know each type will come in handy when you need to investigate various aspects of the performance of your website.
Scroll maps
Scroll maps visually show how far a user scrolls down on your webpage. They can be collected on desktop, mobile and tablets.
The colours on scroll maps are used to represent the most and least viewed areas of a page. Hot or red being popular and cold or blue being unpopular.
These aren’t just about the colours though – they can also give you percentages on how many users have ventured further down the page.
This will help you easily figure out how many of your visitors scroll to the bottom of your page as well as what area of your page loses the interest of your visitors the quickest.
Click maps
A click map is the sort of website heat map that will display where users click the most with their mouse on your webpage.
Click maps help you keep track of user engagement on your site and allow you to see which buttons, links and CTAs work the best across your website. This will help you optimise your pages for better conversions.
Click maps are often used by UX (user experience) designers to identify any problems and improve conversions with better website design.
Movement-based maps
This sort of heat map is designed to track the navigation of a user by recording how they move and pause their mouse.
The ‘hot spots’ in a move map show where users have paused for longer times. This will suggest what content caught their eye for longer and will help you have an indication as to what they’re looking for as they go through your page.
How can heatmaps help my website?
Map your ideal conversion path
By using heatmaps you can see what part of your site’s design is preventing you from getting conversions.
Mapping out your user journey along your ideal conversion path is a lot easier when you know where your users are clicking. By using heatmaps, you’ll know what areas of your site will need more optimisation.
Your leads won’t improve overnight, it’ll take time, but fixing the customer journey will definitely help provide your customers with a more linear path to conversion.
Identify friction points
Now that you know how and where you want your users to move to on your site you can start using Google Analytics’ ‘Behaviour Flow’ to report on how their movements are changing after optimisation. This will also help you to identify more precise friction points that your heatmap displayed.
With behaviour flow, you can see the overall path that your users are taking on your site as well as at what parts in the user journey your users leave the site or diverge from the path you’ve set for them.
Using this method you can discover what landing pages are causing drop-offs and what pages are attracting less attention.
This will show you that these pages aren’t optimised enough for conversion or that the content leading the users to these pages isn’t setting up an accurate path for them to follow.
Learn how to get to the heart of the problem
Heatmaps show you the frequency of click-behaviour for various areas of your website. Using this you can see where the flow diverges on your customer journeys.
Running additional tests on the pages that lose the interest of your customer’s is a great way to find the root of your problems.
When you look at your heatmap reports for the page and where it is in the overall customer journey you can interpret it within the context of the goal you want your customer to attain.
These reports will be able to help you identify not only why your customers are diverging from their journey but they can also help you find out what you can do to solve it.
As soon as you know that your users aren’t following the ideal path for them you can directly identify the problem with your conversion funnel. This will allow you to figure out what pages are causing so much friction on your site.
Once you know all of these details there is only one more thing to do and that’s take on the problem and improve your conversion rates.
Want to know more about how you can diagnose the problems with your website? Get in touch with us today and we can help you out.

Comments: 0